Mercedes-Benz Stadium Tour Design
An Engaging Tour Experience with Digital Interaction on the Companion App
Duration - 8 weeks Team of 4 Role - Design Lead
Project Brief
It is a real-client facing project completed by a group of 4 interns. The target was to design a self-guided tour for an upcoming state-of-the-art sporting venue, Mercedes-Benz Stadium. Working closely with the client, we ended up presenting to the client's executive team a well-designed tour app with innovative interaction ideas under different tour areas.
Problem
With the iconic landmark sporting venue being built, it is desirable by the client to create outstanding tour experience to extend visiting opportunity to a wider audience. Our project goal was to design and suggest what kind of tours to provide, what customer experience to create, and what technology and tools to be integrated into the experience. As a design agency, we bring our design to the client with the targets to
- Define clear business objectives for the tour business
- Design the tour with consistent branding language of the venue
- Ensure key areas of the venue are designed to facilitate the tour business
- Recommend necessary technology and tools to enhance the experience
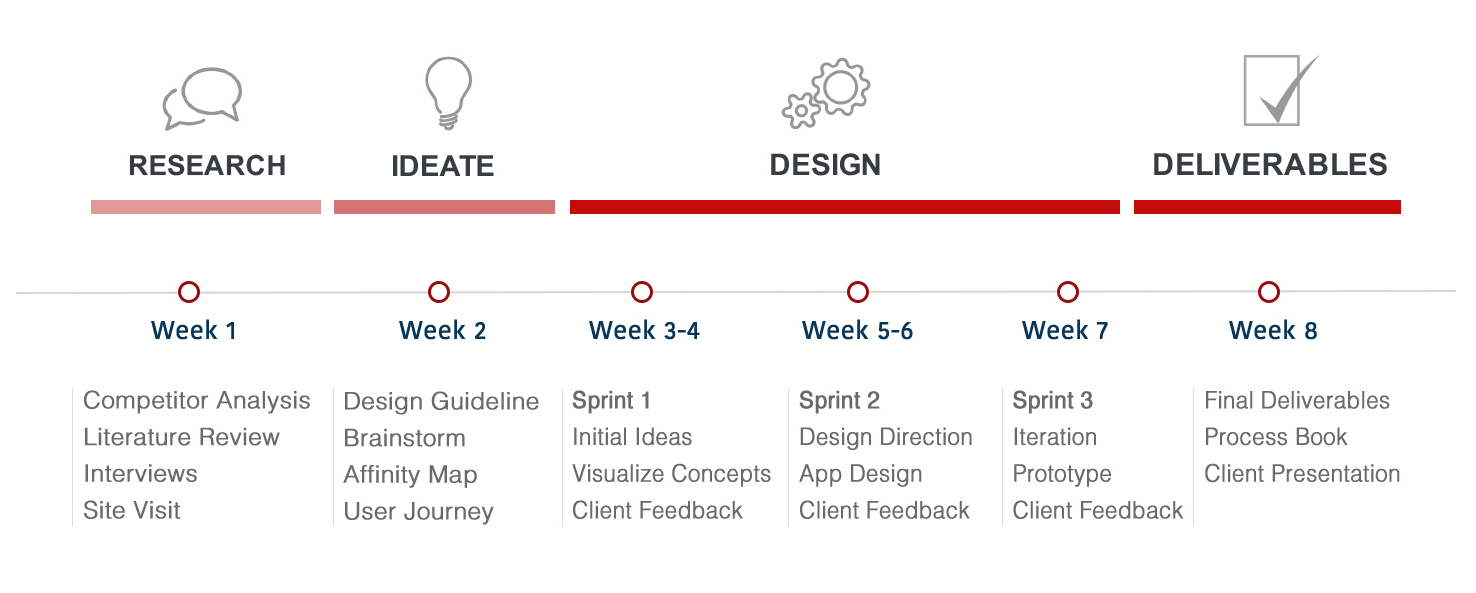
Design Process
With a complete skillset for the whole product lifecycle, from market research, service design, UX design to visual design, we were able to take full responsibility on our individual roles and collectively contribute to different parts of the product.
Over the 8-week period, I took the design lead to firstly lay down UX design framework for the team, initiated each critical design stage, such as planning interviews & brainstorming sessions, turning research results into design requirements or sketching initial design ideas, and integrated each team member's efforts to complete the design works, e.g. conducting interviews, making prototype, etc. Meanwhile, we also checked in with the client weekly, improve our design and made adjustment on design direction as more information and feedback were given.
Using an Agile design framework, we divided our efforts into three design sprints, where we first developed an overall tour experience, then provided possible design options to dive in, and finally focused on designing a self-guided tour app to better facilitate the tour experience.
Research
We conducted secondary and primary research to gain insights from users' impressive tour experiences, competitors' tour design, information on trends for interactive technology and tourism.
Competitor Analysis & Literature Review
- Analyzed popular tourist attractions in Atlanta and major competitors nationwide, e.g. World of Coke, Georgia Aquarium, College Football Hall of Fame, AT&T Stadium, with particular focus on their best features, digital interaction and online feedback.
- Reviewed research paper on related topics and collected significant insights, including interactive touchpoint, new technology (RFID, indoor positioning, VR), reward system, tourism trends, etc.
Interview & Site Visit
- Conducted interviews about people's past tour experiences and their highlight. Some of the most memorable highlights include the audio guide in Alcatraz, unexpected installation in Munich BMW museum, and the impactful storytelling at Israel Historical Sites.
- Visited most related venues to experience their outstanding tour design and interviewed visitors of different categories- sports fan, tourist, family
Ideate
Brainstorming
We conducted brainstorm sessions both within the team and with the client. We divided the whole experiences into different touchpoints and main tour areas to collect more focused ideas.
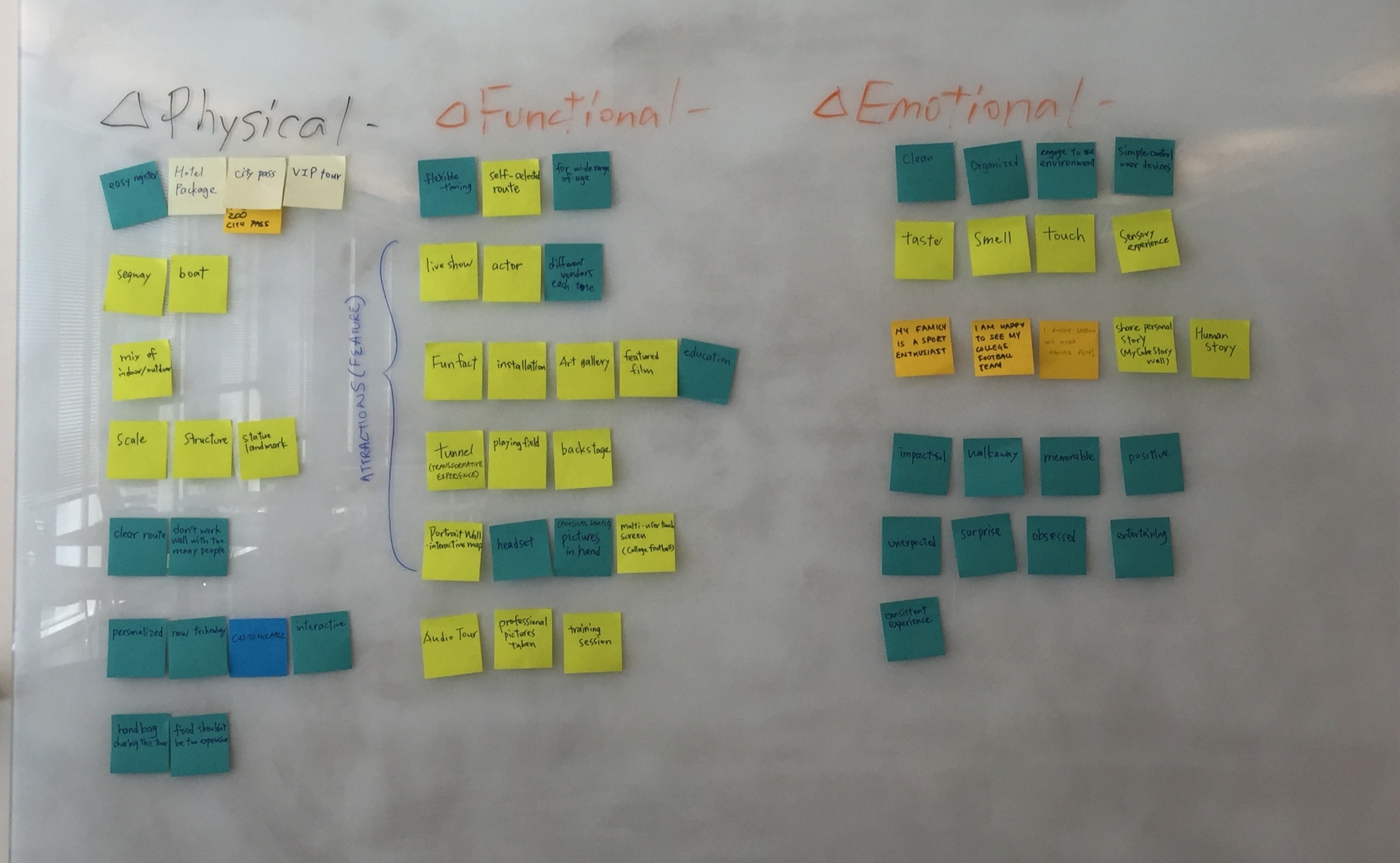
Affinity Mapping
We grouped together all ideas based on categories, affinitizing the results from research and brainstorm. The insights from research helped us develop a design guideline, while brainstorming results gave us initial design ideas.
User Journey
With the design guideline and general ideas in mind, we created the initial user journey and clarified essential touchpoints. Based on this user journey, we then developed more concrete design in the following step.
Design
During 3 design sprints, we worked closely with the client and had in-person meeting between each sprint to get crucial feedback. We had first visualized the initial concepts for overall tour experience created on top of the research and brainstorm results, and then were directed to the direction of designing a companion app to facilitate the self-guided tour. By the end of sprint 3, the tour experience and app interaction had been iteratively considered and optimized.
Spring 1- Visualizing Concepts
We extended insights from our ideation to find design opportunities in design sprint 1. The initial tour design was well thought-through to address perceived wants and needs.
1. Sketch the initial draft of features and activities under each tour touchpoint
2. More elaborately visualize the concepts and explain tour experience
3. Combine the sketch with user journey to clearly show the overall experience
Sprint 2- App Design
Given the preference to design a tour app by the client, we then designed the architecture, wireframe and the mid-fidelity prototype for the App.
Sprint 3- Optimize Tour & Digital Experience
At the last design stage before delivering the final product, we iteratively improved the app interaction and presented a walkthrough both in-house and with client to get feedback as a simple version of user testing. In the meantime, we were given an in-person site visit to the real venue and more detailed information to complete the design.
Deliverables
We presented our final tour design with an app design process book to the executive team of the client. Many design ideas were highly appreciated and the design of app with Beacon technology was given serious consideration.
Learning Outcome
As an UX design intern, I was surprised by how much responsibility and control we have over the project. While being supervised by a senior project manager, we basically owned the whole project and had to plan everything out by ourselves, including planning our schedule, managing the progress, iterating the design, communicating with clients, creating deliverables and giving presentations.
It was also my first experience as UX design lead on a real-client facing project, where I practiced what I learned about UX in theory, brought my skills to the real world and collaborated with other roles for a product. I was pretty scared in the beginning, not knowing what exactly I should do in each stage, not to mention I have to tell the whole team what user experience to create, what process to follow for design, and even how to design and iterate based on stakeholder feedback. Fortunately, I was able to ask for suggestions in the office's UX team, reading and following some best practices in books and previous experiences, eventually learning a lot together with the whole intern team.
I learned the most from collaborating with the whole team, engaging the team to include their best strengths and experiencing the multifaceted nature of UX design. This experience has equipped me with more concrete design and communication skills, and push me forward in the field of UX design.