AquaRium
An Augmented Reality Tour App designed for Georgia Aquarium
Duration - 1 year Team of 1 Role - Designer
Project Brief
AquaRium is a master's thesis project of M.S Digital Media at Georgia Tech. It integrates Augmented Reality to redesign Georgia Aquarium tour experience. Based on the existing digital contents from Georgia Aquarium, AquaRium features user-centered interaction to facilitate the aquarium tour experience, incorporating the functions of navigation, providing knowledge about aquatic life as well as sharing and other social features.
>>> Design Document
Research
1. Digital Interaction for Exhibit Experience
My initial idea started with creating innovative tour experience on digital platform. I hope to expand the tour experience to a wider scale in digital world, with innovative content creation under various form of digital media, including but not limited to interactive web/app design, tangible design, interactive visual arts, AR, VR, media production.
I researched existing examples of digital experience for exhibits. Even though the digital tools varied, the technology chosen helps to facilitate visitors while interacting with the contents of the museum and fits in the context. For example, the Musical Instruments Museum in Phoenix applied audio guide which automatically switches sound tracks as the visitor walks toward different content to smooth the tour experience.
2. Design for a Specific Exhibit
I was then advised by my advisor Dr. Janet Murray to focus on one specific exhibit and figure out the gap between the current and my ideal design.
After carefully analyzing the scalability and design opportunity for a wide range of topics, I chose to move forward with Georgia Aquarium tour experience design since it is easily approachable at local area, and the design opportunity for tour experience is notable, verified by visitors and volunteers I talked to.
Problem
Visitors to Georgia Aquarium want to get more information about certain marine animals, but the existing aquarium app doesn’t provide user-friendly interaction, especially in navigation, searching and content design.
Design Opportunity
I started from defining the problem space. Since my goal is to combine physical and digital resources to enhance tour experience, I investigated Georgia Aquarium's existing app and other aquarium-related apps. I then analyzed and listed down a competitive analysis to figure possible design areas and structure my ideal design scale. Some creative features like Virtual Aquarium and Personalized Postcard were inspiring for my later brainstorming.
Navigation, Library Hierarchy, Personalization are 3 essential fields to improve on in Georgia Aquarium app.
Iteration 1: Mockup on iPad
- 3 Main Features, AR Fish Detection
For the first iteration, I used a quick mockup on iPad to flesh out what features to include. Three main features I concluded after analyzing existing apps are Fish Detection with AR, Social Gaming Feature, and Virtual Personalized Aquarium.
With the mockup to clarify design direction and test with users, this initial design adapts the original problem to provide easy search. However, in order to accommodate complicated contents, I chose iPad as a design tool, which turned out to be too bulky and distracting for visitors to hold all the time; AR detection seems to be ideal but not practical given the moving fish and dark environment; Game feature seems dull and doesn't really inspire visitors to learn more about fish, so does the virtual personal aquarium.
All the elements are desirable, but right now they seem to be all separate and unrelated to facilitate the experience as a whole.
Iteration 2: Interaction Design
- Unique AR Interaction, Prototype with Unity3D
In this iteration, I came up with innovative AR interaction on mobile phone and prototyped to test the idea with users. I designed an active menu with fish floating 360-degree in AR view on the screen to allow easy access to the featured animals and their location. This design provide a similar experience on the screen as in the aquarium – watching fish floating around while keeping heads up curiously finding things. All visitors need to do is to look around on the phone and click on fish they are interested.
The 2nd iteration improves on a more smooth user experience that matches the aquarium environment. Users were satisfied with the solution in terms of easily finding desired fish information, and were attracted to engage in the fresh interaction of AR technology.
However, there were concerns about too many fish on the screen would be difficult to find for. More ways to organize and approach contents should be designed.
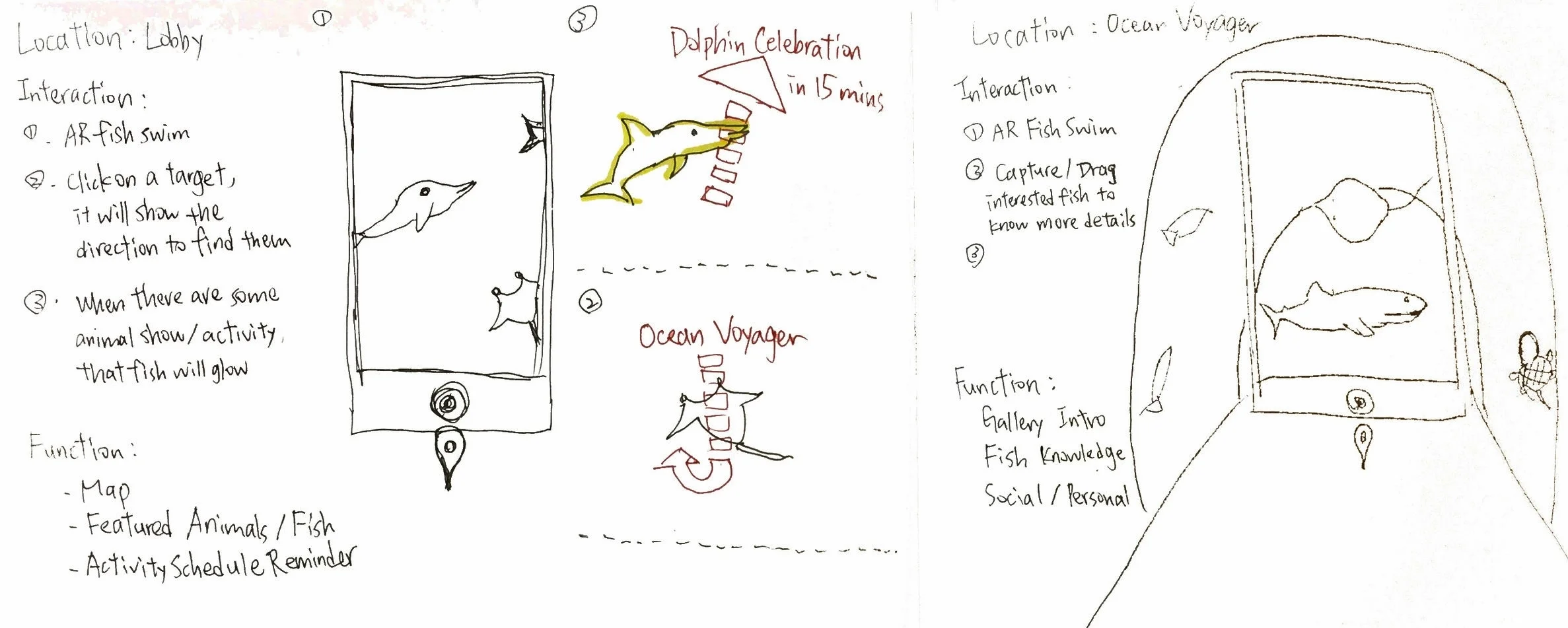
Iteration 3: Thorough User Experience
- Content Design, User Flow, Interactive Prototype
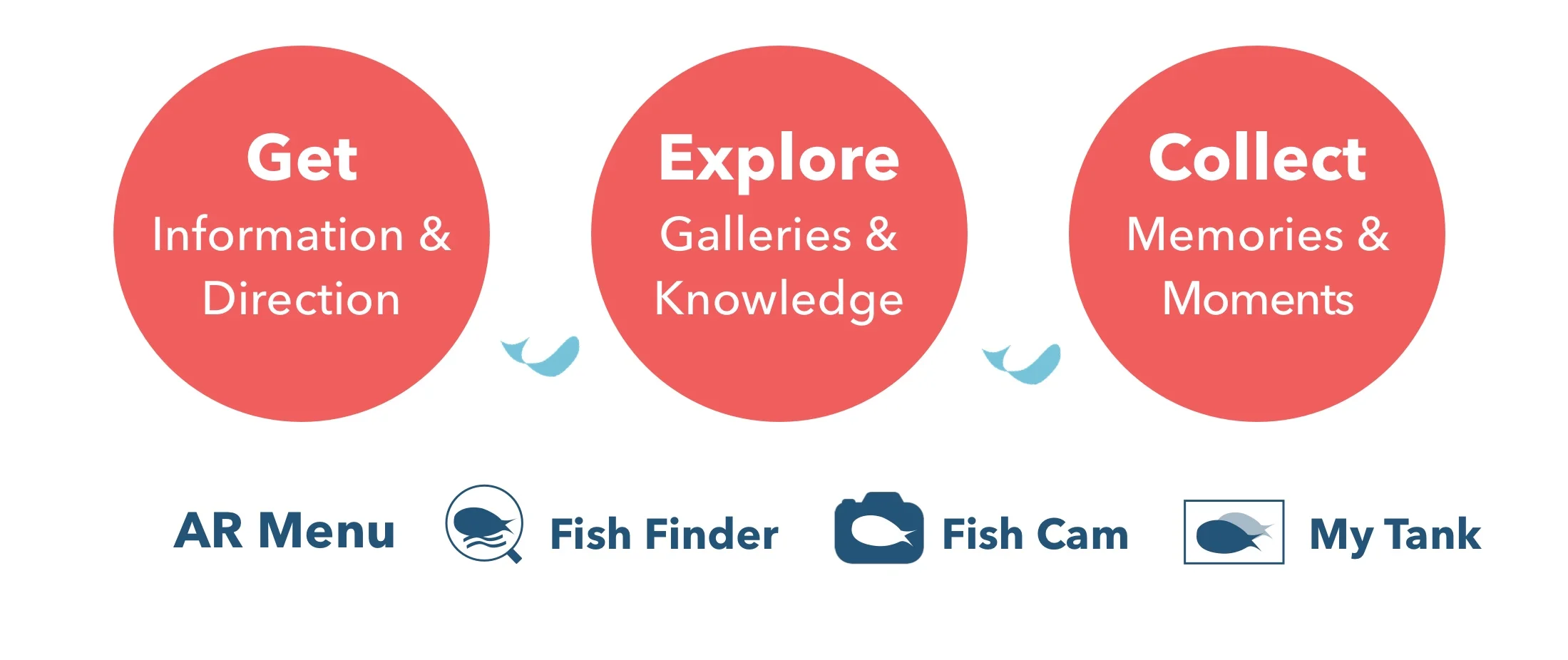
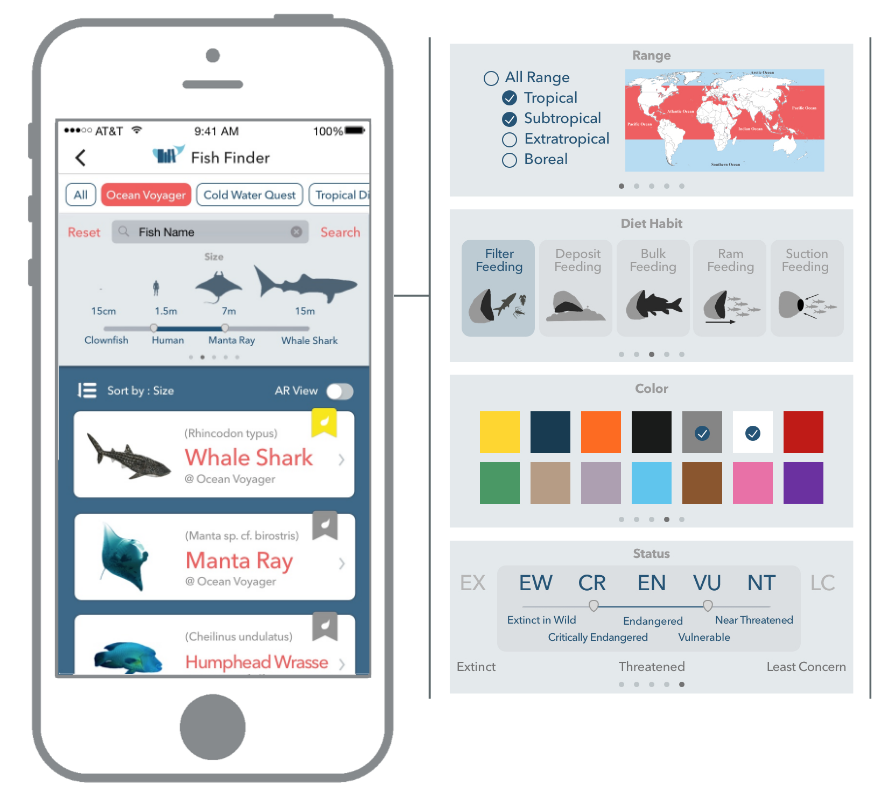
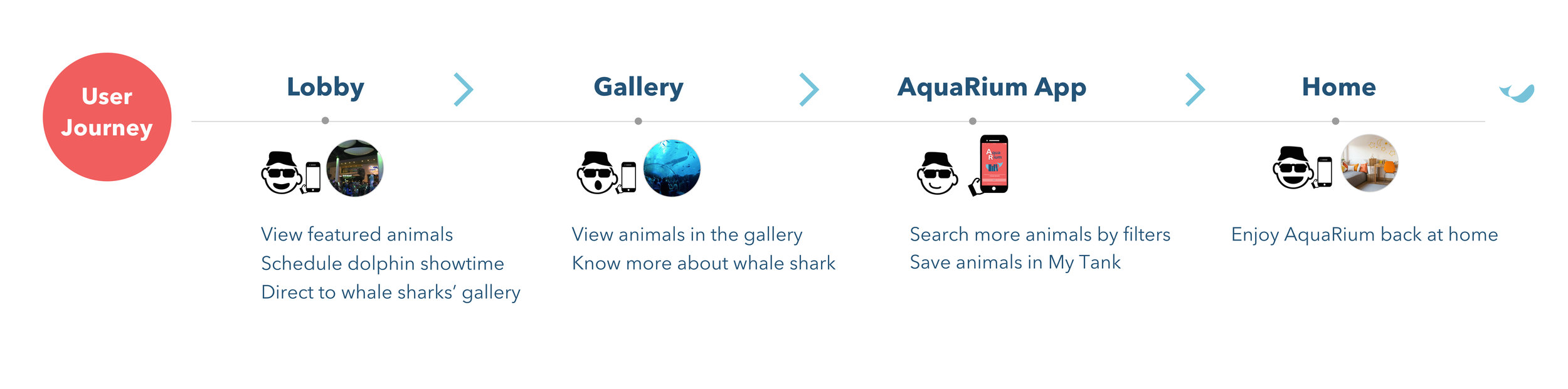
The goal of final iteration focused on content design to approach information more flexibly and the overall user flow. In order to bring a thorough user experience, I sketched out the app wireframe to refine the user flow. From lobby, gallery, interaction on app, to post tour experience, the app shows a consistent visual and interaction style. The initial three main features from Iteration 1 have been further developed after researching professional marine life knowledge and Georgia Aquarium. Much design efforts were put in Fish Finder, where the filters based on gallery, range, size, color, etc. are provided with easy setting.
In order to fully communicate the AR design in my prototype, which most users have few experience with, I tried different prototyping tools and finally built with Origami for its ability to access mobile phone's camera and sensors.
I brought my interactive prototype to test with visitors in Georgia Aquarium. The AR fish menu to find dolphin showtime and direction was impressive for them. The Fish Finder filter also let them explore different attributes of fish they didn't know before. Users were most delighted to see their fish collection floating around in AR view.
Users met some difficulty interacting with the prototype not knowing which parts are functional. The visual design prompted them to interact, such as a slider, but it was not fully interactive due to limitation of time and design efforts. Thus I made a demo video to show the overall experience with the AquaRium app and got positive feedback from viewers across cities.
User feedback
The demo video looks pretty neat! It looks like a creative and useful redesign for aquarium tour experience. It's definitely attractive for kids. There is opportunity for sound design too.
—VR & Game Designer
Great video, and neat to see how you combine encyclopedia-like features with scheduling and pokemon-go-esque collecting to support many different ways of interacting with the aquarium in AR!
—UX Designer