Social TV App UX Design – Roovie
A TV Companion App Providing Connected and Continuous Viewing Experiences
Duration - 3 months Team of 4 Role - Designer
Project Brief
"Roovie" is a second-screen companion mobile application to enhance the social aspect of TV watching. It allows users to share and talk about TV contents within private groups, even when in different physical locations.
Problem
Research has shown that individuals are using second-screen devices more than ever before. Additionally, individuals want to communicate with friends and family in different physical locations. However, the existing social media / chatting apps either have spoilers on the platform or don't have features tailored for TV viewing experiences. There is still a need for better design.
The Roovie mobile application allows users to chat and share TV-related contents with friends, no matter their physical location. Roovie's main targets are
- Provide private TV chat groups among close friends
- Connect people in different timezone by asynchronous chatting
- Prevent spoilers by hiding comments ahead
- Keep users on track of shows during and between seasons
Design Process
The project was completed under attentive design process, where each member contributes their best strengths. I contributed most to topic scoping, competitive analysis, UI design and prototyping, while also collaborated with the team on user research, brainstorming and user testing.
User Research
We conducted initial research surveying over 40 people in our social-network with a 28-question questionnaire.
01 Second-Screen Usages
- Finding: 80% of respondents use a second device while watching TV.
98% of them seek out information about a TV show online.
- Insight: Users are very involved in using mobile phones while watching TV.
02 Private Groups
- Finding: All respondents stated they shared information with friends about a TV show.
50% of them only shared with friends.
- Insight: There is a need for individuals to chat privately with close friends and family.
03 Spoilers Prevention
- Finding: The majority of respondents do not use Facebook (63%) or Twitter (72%) during a TV show due to spoilers.
- Insight: Messages should be filtered based on users' watching progress to prevent spoilers.
Brainstorming
Initial Brainstorming
We individually brainstormed all features we considered to include in our mobile application based on our previous research.
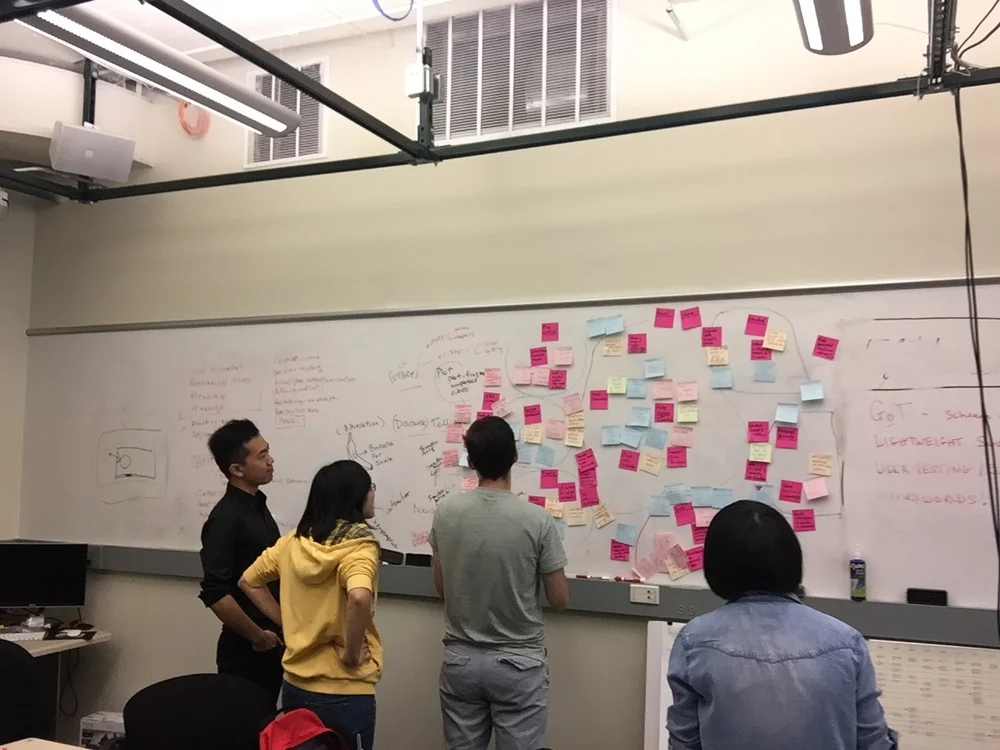
Affinity Mapping
We then grouped together all of our ideas based on categories, and narrowed down what features we thought were most essential.
Wireframe & Sketching
We drew initial wireframes that represented our proposed flow and layout of the application to present the desired features we just narrowed down.
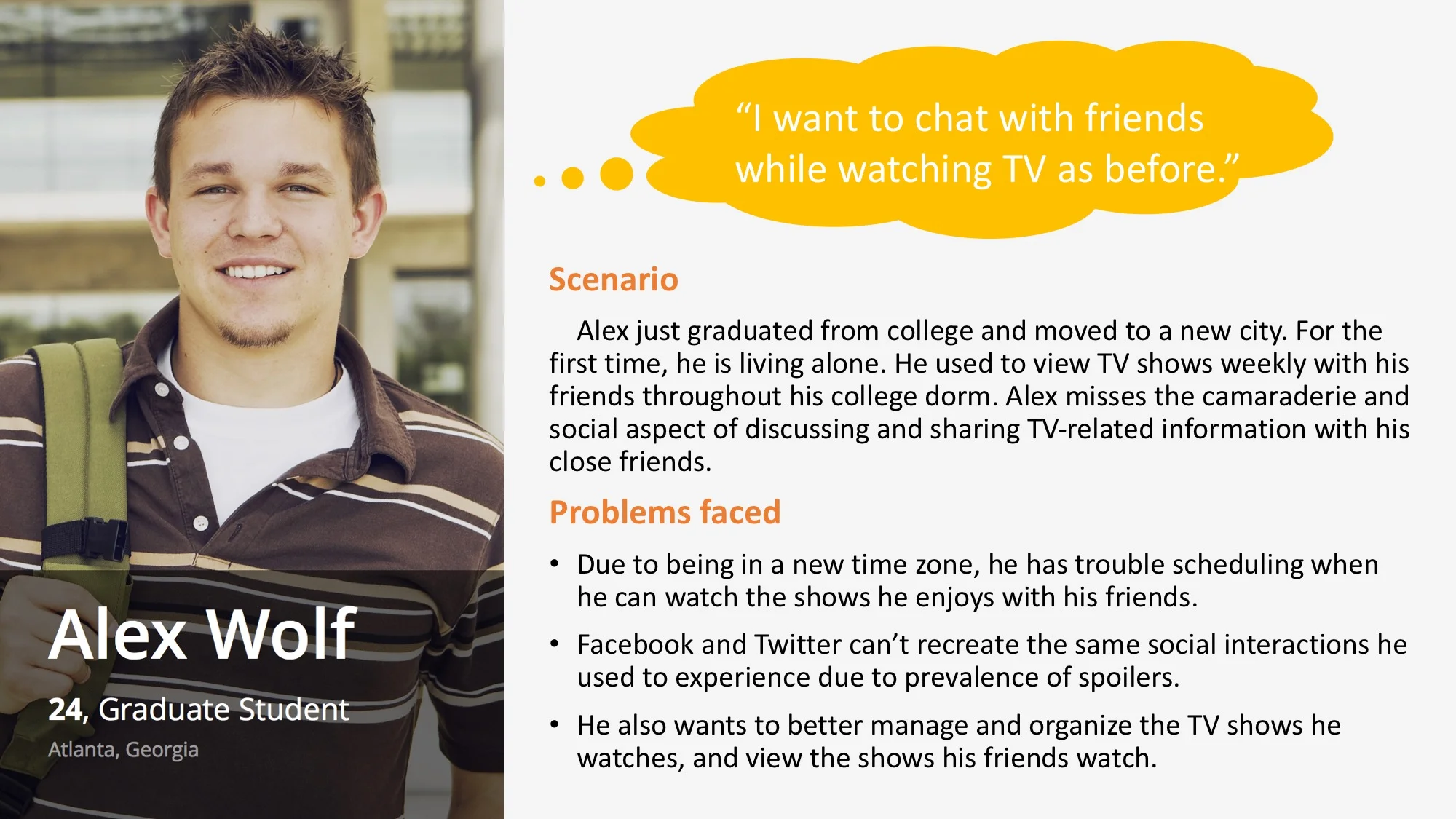
Personas
Based on our user research findings, we developed a persona with scenario to keep us on track throughout the design process.
Design Features
During the design process, we iteratively refined our design and key features. We developed our first version of workable prototype based on research findings and ideation. Then based on more than 20 users' feedback from Georgia Tech GVU demo day, we improved our design with more specific targeted functions in the second version. In the end, after conducting usability test with 8 targeted users, we finished Roovie's final interactive prototype.
We truly appreciate all the feedback from our guests in industries (Turner Broadcasting, Intel, Comcast, Moxie, Atlanta startups), and academia (GVU research labs, Yahoo! Research).
1. Comments are marked on timeline to realize asynchronous chatting and to prevent spoilers.
2. Instant screenshot function is implemented to engage users in TV show chatting.
3. Chatting history, comments and rating on TV shows are recorded in personal archive.
User Task Flow
After we identified our design features, we created a user task flow to detail out the user interaction and app structure before starting to sketch the app UI.
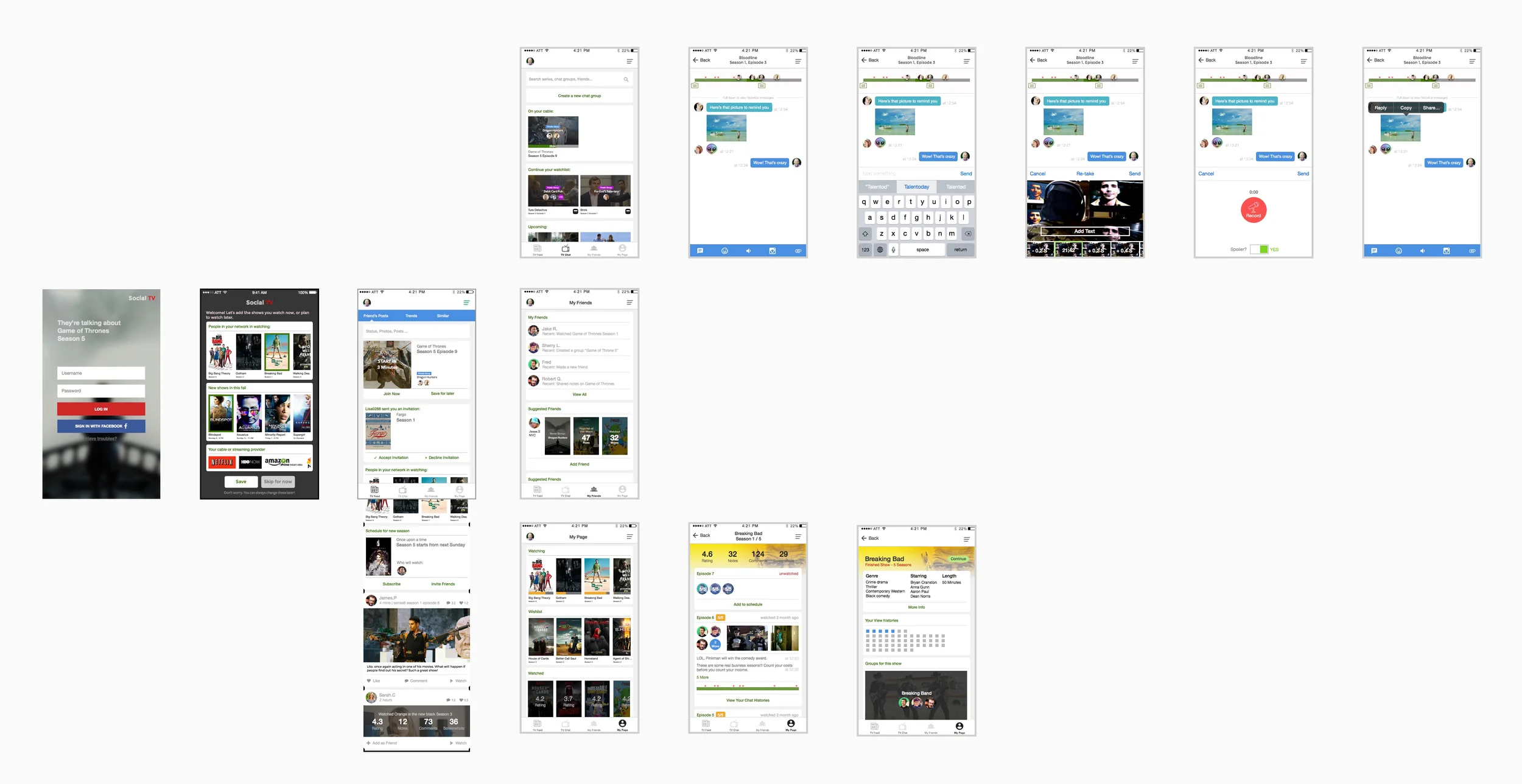
Mockup & Prototyping
Low-fi mockup at the first design iteration to visualize the user task flow
User Interface were iteratively improved during the design process to remove confusion and duplication for user interaction.
Home page
1. Users can post feeds on TV Feed page
2. Posting function was removed to prevent duplication with existing social media, and to narrow down our features to social interaction in private chat room.
3. Invitation's notification on Home page was moved to Friends page to clearly differentiate the functions of each page.
Usability Testing
We conducted usability testing with 8 targeted users. They were asked to think aloud while navigating through our app to complete desired tasks. Some example tasks include
1. Join the “Confessions - Breaking Bad” chat room.
2. Create a chat room for True Blood, Season 7 and save it.
3. Go to a chat room. How would you take a screenshot? How would you share a picture with someone?
4. Show participants Timeline in chat, and ask them what they think the circles are, or just ask them to explain to you what it shows. And have them give feedback on it to see if they understand it.
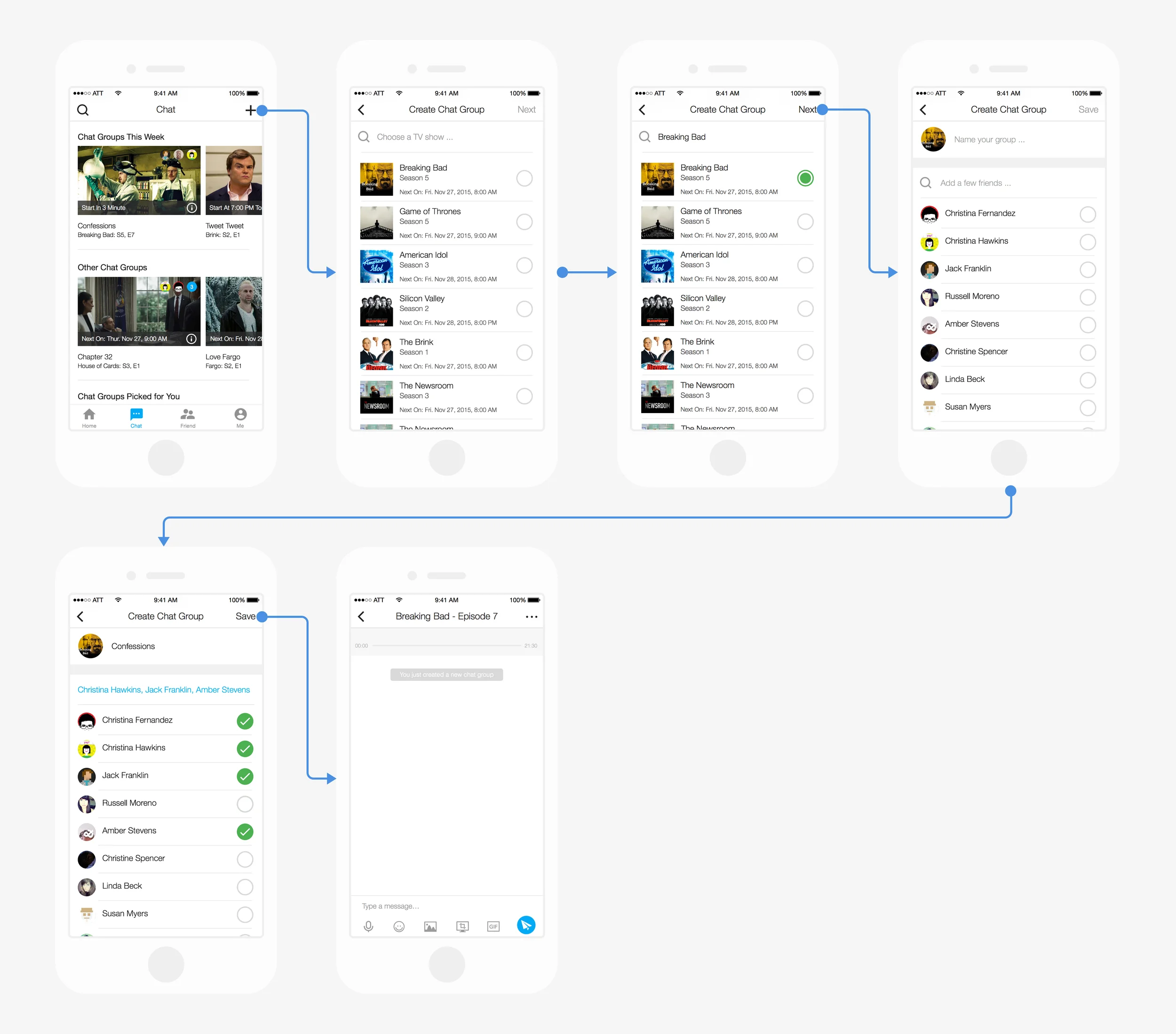
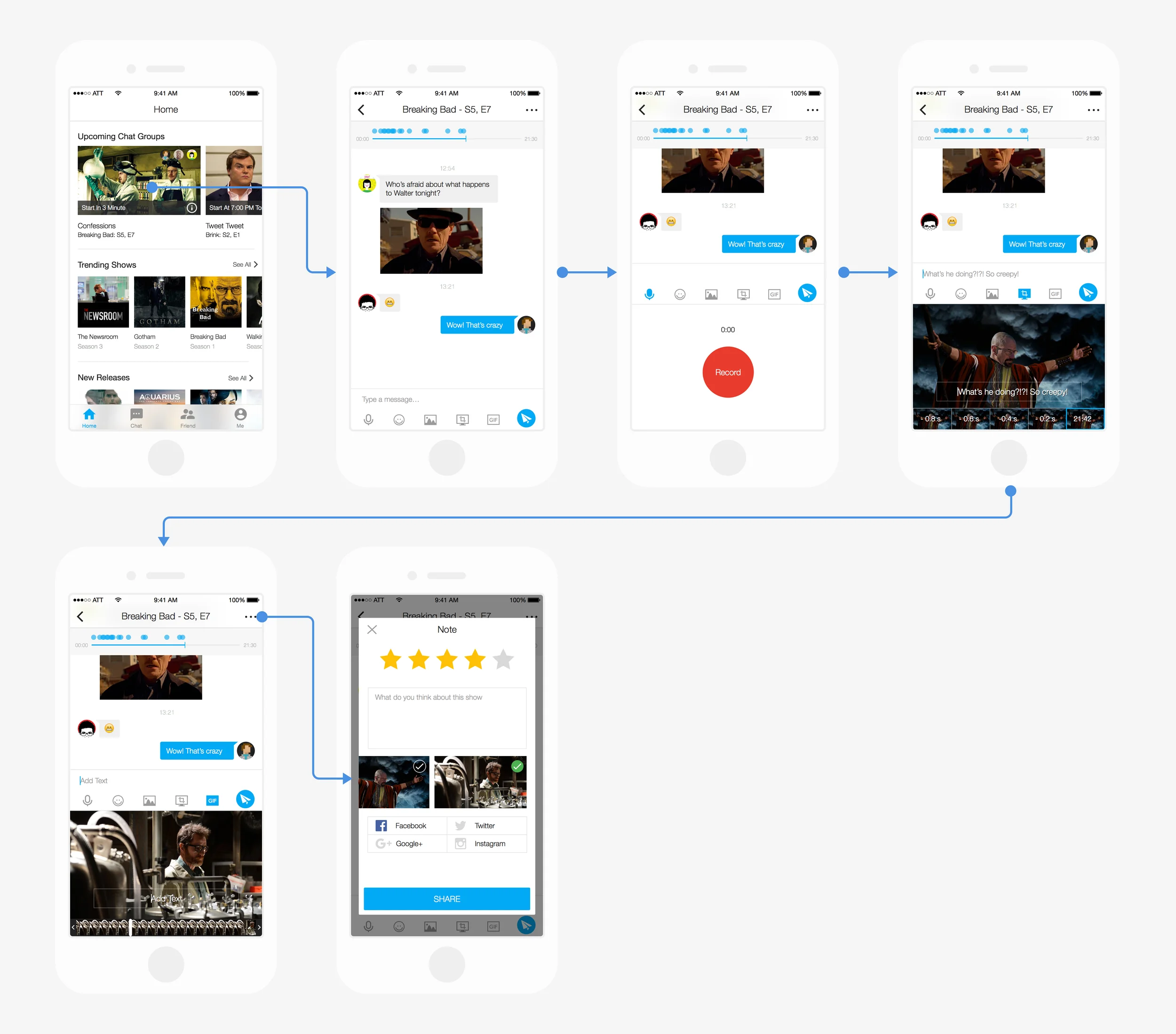
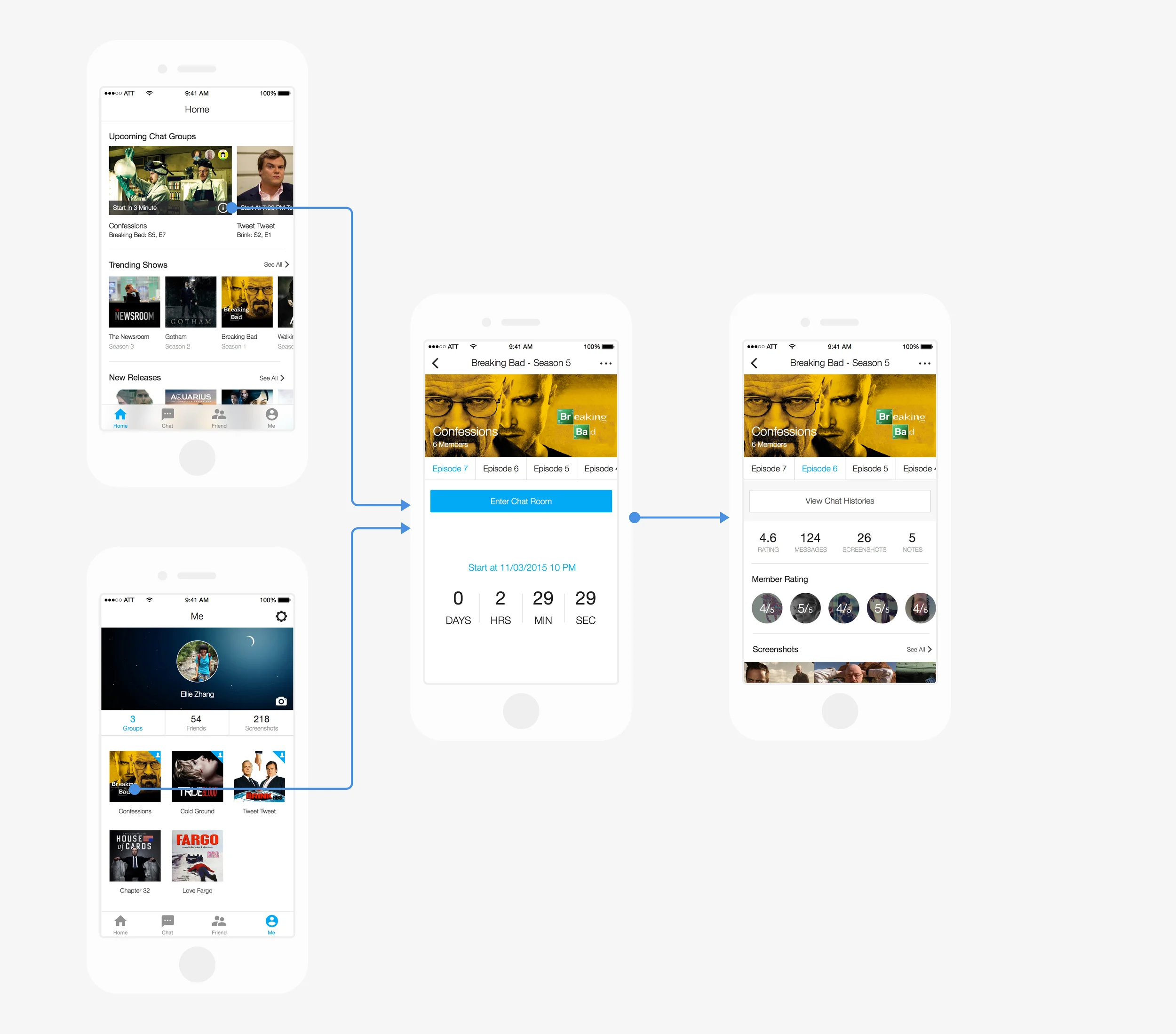
Final Design
The final design we brought include clear flow chart for different user tasks, using Breaking Bad as a specific example, and a scenario walkthrough based on the persona we created.
01 Create private chat group on "Breaking Bad Season 5"
02 Chat with screenshot, recording, gif and rating functions
03 View chatting history for each episode in personal archive
Scenario Walkthrough